|
| [ Форум uCoz ] Все для сайта Ucoz Скрипты для сайта uCoz Кнопка скачать для uCoz c эффектами на CSS |
| Кнопка скачать для uCoz c эффектами на CSS |
#1 Дата: 10.01.2023, 13:55
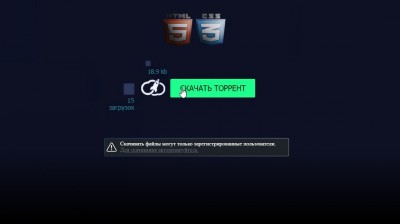
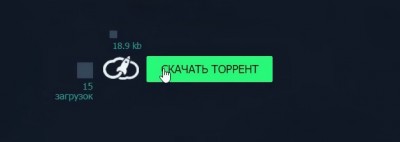
Кнопка скачать для uCoz c эффектами на CSS  Превосходная кнопка на чистом CSS и с интересным эффектом, которая идет для скачивания файлов на сайте uCoz, где при наведении показывает данные. Если вы ищете кнопку с функцией для загрузок, то эта безусловно подойдет под многие тематические сайты. Ведь она выполнена на чистом CSS, где без сильного труда можно сменить оттенок цвета, а также преобразовать в плане оформление под свой дизайн. Сам эффект заключается в том, что при наведении курсора, по левую сторону основы показываются данные. Эти данные высвечивают, это сколько весит файл, а также количество произведенных загрузок. Где по умолчанию установлены операторы, это для гостей сайта, где они видят, что сначала нужно зайти под своим логином или пройти регистрацию, и после всего эта функция вам полностью доступна. Рассмотрим ее в работе, где при открытии страницы наблюдаем одну кнопку, но только наводим курсор для клика, в этот момент и появляется данная информация.  Для гостей также будет рекомендация пройти быструю регистрацию.  Установка: HTML Код <?if($USER_LOGGED_IN$)?> <?if($FILE_URL$)?> <div class="knopka_skachatu" style="float: none;"> <img src="http://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/GwEQi94.png" alt="" style=" float: left;margin-right: 10px;"> <a href="$FILE_URL$" class="c-btn c-btn--primary c-btn--lg waves-effect waves-light">Скачать архив</a> <span class="knopka_skachatu__count"><b>$LOADS$</b>Загрузок</span> <span class="knopka_skachatu__size"><?if($FILE_SIZE$)?>$FILE_SIZE$<?else?>Size n/a <?endif?></span> </div> <?endif?> <?if($RFILE_URL$)?> <center> <div class="knopka_skachatu" style="float: none;"> <img src="http://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/GwEQi94.png" alt="" style=" float: left;margin-right: 10px;"> <a href="$RFILE_URL$" class="c-btn c-btn--primary c-btn--lg waves-effect waves-light">Скачать архив</a> <span class="knopka_skachatu__count"><b>$LOADS$</b>Загрузок</span> <span class="knopka_skachatu__size"><?if($FILE_SIZE$)?>$FILE_SIZE$<?else?>Size n/a <?endif?></span> </div> </center> <?endif?> <?else?> <div class="blokirovka-oshibok"> Скачивать файлы могут только зарегистрированные пользователи.<br/> <a href="$LOGIN_LINK$" class="skachat">Для скачивания авторизируйтесь.</a> </div> <?endif?> CSS Код /*=============button===============*/ .knopka_skachatu{ position: relative; display:inline-block; vertical-align:middle; text-align: center; /* margin: 0 auto; */float: right; margin: 30px; } .knopka_skachatu:hover .knopka_skachatu__count,.knopka_skachatu:hover .knopka_skachatu__size{ opacity:1; top:8px; left:-60px; -webkit-transform:scale(1); -ms-transform:scale(1); transform:scale(1)} .knopka_skachatu:hover .knopka_skachatu__size{ top:-32px; left:8px} .knopka_skachatu__count{ font-size:12px} .knopka_skachatu__count,.knopka_skachatu__size{ text-transform:lowercase; opacity:0; position:absolute; line-height:1} .knopka_skachatu__count,.knopka_skachatu__size{ -webkit-transform:scale(0); -ms-transform:scale(0); transform:scale(0); font-weight:300; -webkit-transition:all ease .5s; -o-transition:all ease .5s; transition:all ease .5s; top:0; left:0} .knopka_skachatu__count{ padding-right:10px; padding-top:24px; text-align:right} .knopka_skachatu__count:before,.knopka_skachatu__size:before{ top:0; content:''; display:block; position:absolute; background-color: #34495e; margin-right: 10px; } .knopka_skachatu__count:before{ right:0; width:20px; height:20px} .knopka_skachatu__count b{ display:block; font-weight:400; font-size: 12px; } .knopka_skachatu__size{ font-size:11px; text-align:left; padding-top:14px; padding-left:4px} .knopka_skachatu__size:before{ left:0; width:10px; height:10px} .knopka_skachatu__size b{ font-weight:400; font-size:12px} .c-post__example .c-btn{ margin: .5rem; min-width: 200px; } .c-btn--lg{ padding: .82214em 2.85714em; } .c-btn--primary{ color: #000 !important; fill: #000; background-color: #19e078; border-color: #39b549; } .c-btn--primary:hover{ color:#fff} .c-btn{ font-weight: 400; font-size: .875rem; display: inline-block; vertical-align: middle; padding: .53643em 1.28571em; margin: 0; text-align: center; text-transform: uppercase; -webkit-box-shadow: 0 3px 1px -2px rgba(0,0,0,.14), 0 2px 2px 0 rgba(0,0,0,.098), 0 1px 5px 0 rgba(0,0,0,.084); box-shadow: 0 3px 1px -2px rgba(0,0,0,.14), 0 2px 2px 0 rgba(0,0,0,.098), 0 1px 5px 0 rgba(0,0,0,.084); background-image: none; border-radius: 2px; border: 0; white-space: normal!important; word-wrap: break-word; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; -webkit-transition: .2s ease-out; -o-transition: .2s ease-out; transition: .2s ease-out; text-decoration: none; } .waves-effect{ position: relative; cursor: pointer; display: inline-block; overflow: hidden; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } /*===end button====*/ /*==error block==*/ .blokirovka-oshibok{ background: url(http://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/zinIPkK.png) rgb(30, 34, 41) no-repeat 10px -702px; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; color:#ffffff; margin:10px 0; min-height:30px; padding:10px 10px 12px 50px; } .blokirovka-oshibok a{ color:#ffffff; text-decoration:underline; } .blokirovka-oshibok a:hover{ text-decoration:none; } .blokirovka-oshibok *{ color:#6c6d72 !important; } В этой статье представлена оригинальный стиль кнопки, что показывает данные файла, который вы хотите скачать. Так-же включаю в себя красивую стилистику, что на темном и светлом фоне смотрится великолепно, где безусловно украсит формат подачи информации. ССЫЛКА СКАЧАТЬ НИЖЕ |
| |||
| |||